Как поисковые системы определяют контент на странице? На самом деле алгоритмов очень много и многие из них являются «секретом фирмы». Сами специалисты компаний Яндекс и Гугл не знают их до конца, т.к. практически вся работа автоматизирована специальными роботами которые и принимают решение какой контент на сайте показать в первых ТОП 10, а какой вообще не показывать. Но вот основные параметры на коротые поисковые роботы обращают внимание, а именно SEO заголовки.
Заголовки и <title>
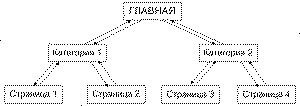
Также для начала стоит знать, что страницы любого сайта обладают своей важностью. К примеру, возьмем главную страницу. Она будет самой важной страницей для поисковых систем. Далее идут второстепенные страницы, которые находятся в 1-ом клике от главной. Они тоже являются важными, но в меньшей степени, чем главная страница.
Страница, которая находится в 2-х кликах от главной также будет важной, но в меньшей степени, чем 2-е предыдущие. Таким образом, чем дальше находится продвигаемая страница от главной, тем меньше важности она будет и труднее её продвинуть.
Неплохо бы, чтобы продвигаемые страницы были расположены гораздо ближе к главной странице.
Следовательно, что из семантического ядра наиболее высокочастотный (ВЧ) запрос будем располагать на важной (т.е. первой) странице. Тем не менее случается так не всегда. Высокочастотных запросов получается много, иногда даже очень, и логичности мы не можем распределить на одной странице, к тому же, если это главная страница.
Если рассматривать идеальный вариант, то лучше продвигать на одной странице 1-3 запроса.
В этой ситуации, у нас получается: главная страница продвигается по бренду – запрос бывает часто низкочастотным (НЧ), а второго уровня страницы важны по всем запросам. Я считаю, что пока всё понятно.
Заголовок страницы <title>
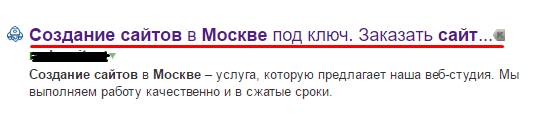
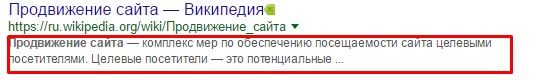
Продвижение главной страницы сайта идет по таким запросам, как создание сайтов, заказать сайт. В поисковой системе – «Создание сайтов в Москве под ключ. заказать сайт….» — это и есть заголовок сайта или же по-другому title. Его увидеть можно как в поисковой системе, так и во вкладке. Вот так он выглядит на поиске Яндекс:

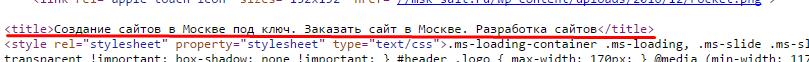
А вот так в HTML коде:

Title (заголовок) в себя включает ключевые слова – «создание сайтов» и «заказать сайт».
Заголовок <h1>
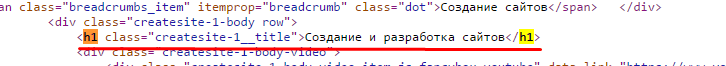
Сейчас мы переходим к заголовку «Создание и разработка сайтов», заключенному в теги <h1>. Если посмотреть исходный код,

то видим <h1>Создание и разработка сайтов</h1>. Тег <h1> повторяется на сайте всего лишь один раз – открывающий <h1>и закрывающий </h1>. Как Вы можете видеть, и в title и в теге h1 есть ключевое слово. Запомните, что тег <h1> на странице должен быть только один раз, это как правило SEO.
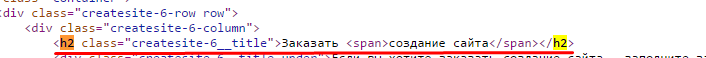
Заголовок <h2>
Перейдём к теге <h2>, то мы видим, что «Заказать создание сайта» заключен в <h2>. Давайте посмотрим код — <h2>Заказать создание сайта</h2> и тоже есть ключевое слово.

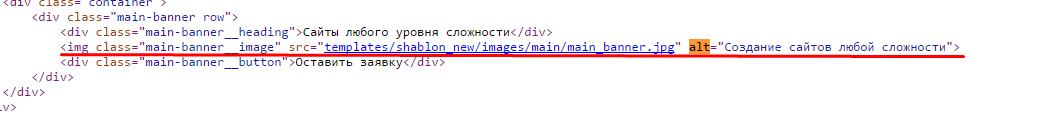
Атрибут <alt> или заголовок изображениям
Дальше у нас есть картинки. Если мы посмотрим код, то увидим, что в картинке есть атрибут alt, то есть специальный тег на картинки (фотографии). В нём тоже находится ключевое слово alt=«Создание сайтов любой сложности».

С атрибутом <alt> следует быть очень аккуратным. Нельзя ставить, например, картинку с кошкой или собакой и писать «продвижение сайтов». Это нелогично. Можно получить по шапке от поисковой системы, а более точно сайт понизится в поиске.
тег <Description>
Этот тег скрыт от пользователя на странице, но он очень важен при поиске Вашей страницы. Данный тег показывается в снипете, то есть в коротком тексте описания страницы в поиске.

Данный текст почти всегда берется из тега description и чем он более привлекательный, тем больше заинтересованных пользователей вы получите.
Как посмотреть ключевые слова конкурента?
Заходим на интересующий нас сайт. Жмём Ctrl + U если у Вас браузер Chrome и набираем «h1». Получается в коде по тексту выделит данный тег и вы увидите ключевые слова. Таким же образом делаем с тегом «h2» . Кстати замечу, что на сайте может быть видео с заголовком «создание сайтов». Для более подробного анализа конкурентов воспользуйтесь этой статьей.
Итог
И так, поведём итог. Чем больше страница будет насыщена: есть текст, есть заголовки, есть видео, есть, тем лучше продвижение этой страницы. Это касается особенно информационных запросов. Например, поисковая система видит, что Вы стремитесь полностью раскрыть тему, и это хорошо, т.е. от поисковой системы принимаете некий кредит доверия.
Продолжим наше обучение о настройке рекламы в Яндекс Директ и продолжим про операторы Яндекс Директ.